【カラー篇】Web制作がはかどる便利ツール3選
2023-02-25T14:53:18.799Z
どうも、@tim_daikです
今回はWeb制作がはかどる便利ツールを3つご紹介していきます
有名ブランドで使われている色がまるわかり!「BrandColors」

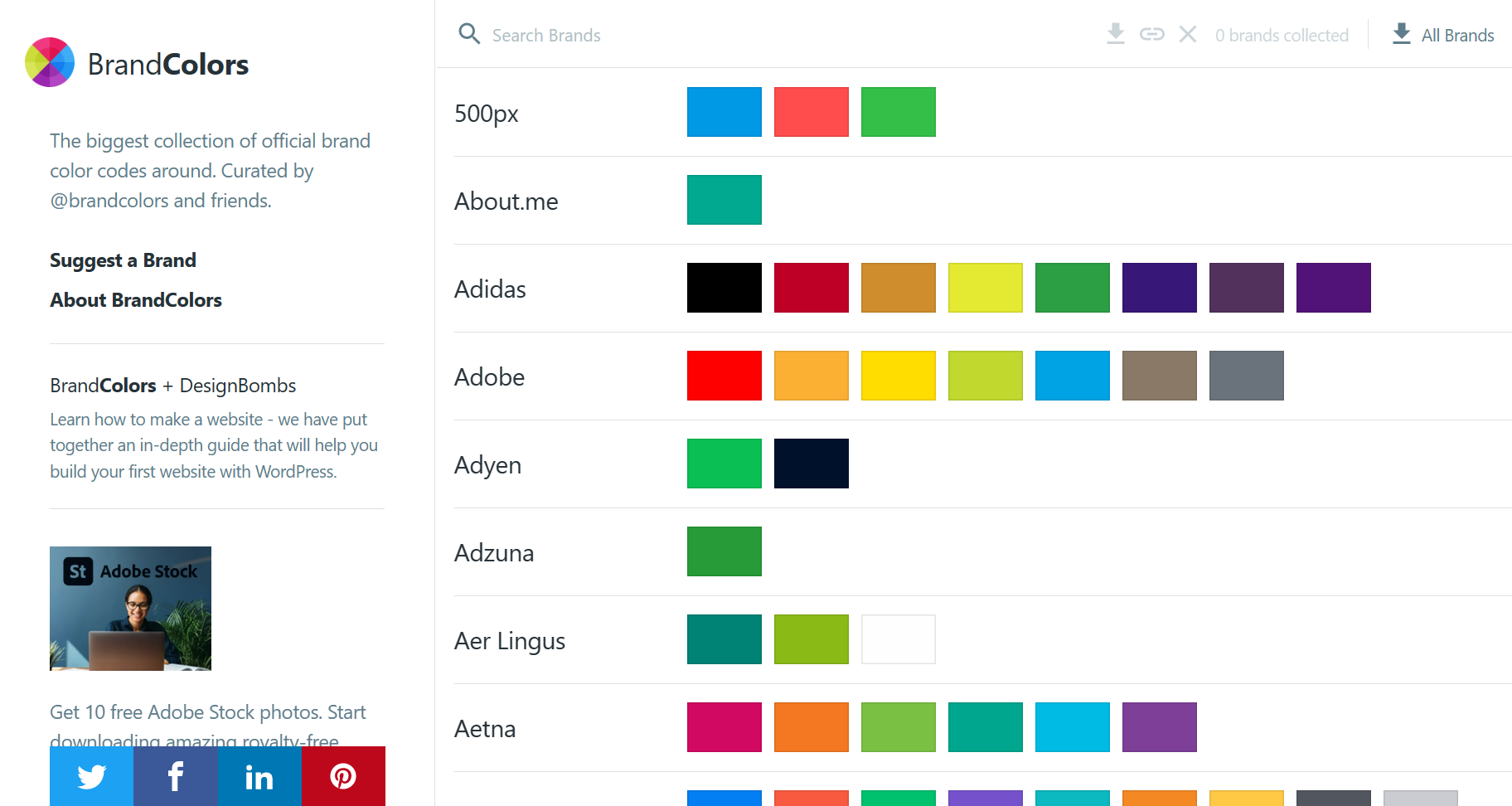
1つ目はBrandColorsです
名前の通りこのサイトでは有名ブランドのロゴイメージなどで使われている色の一覧を調べることが出来ます
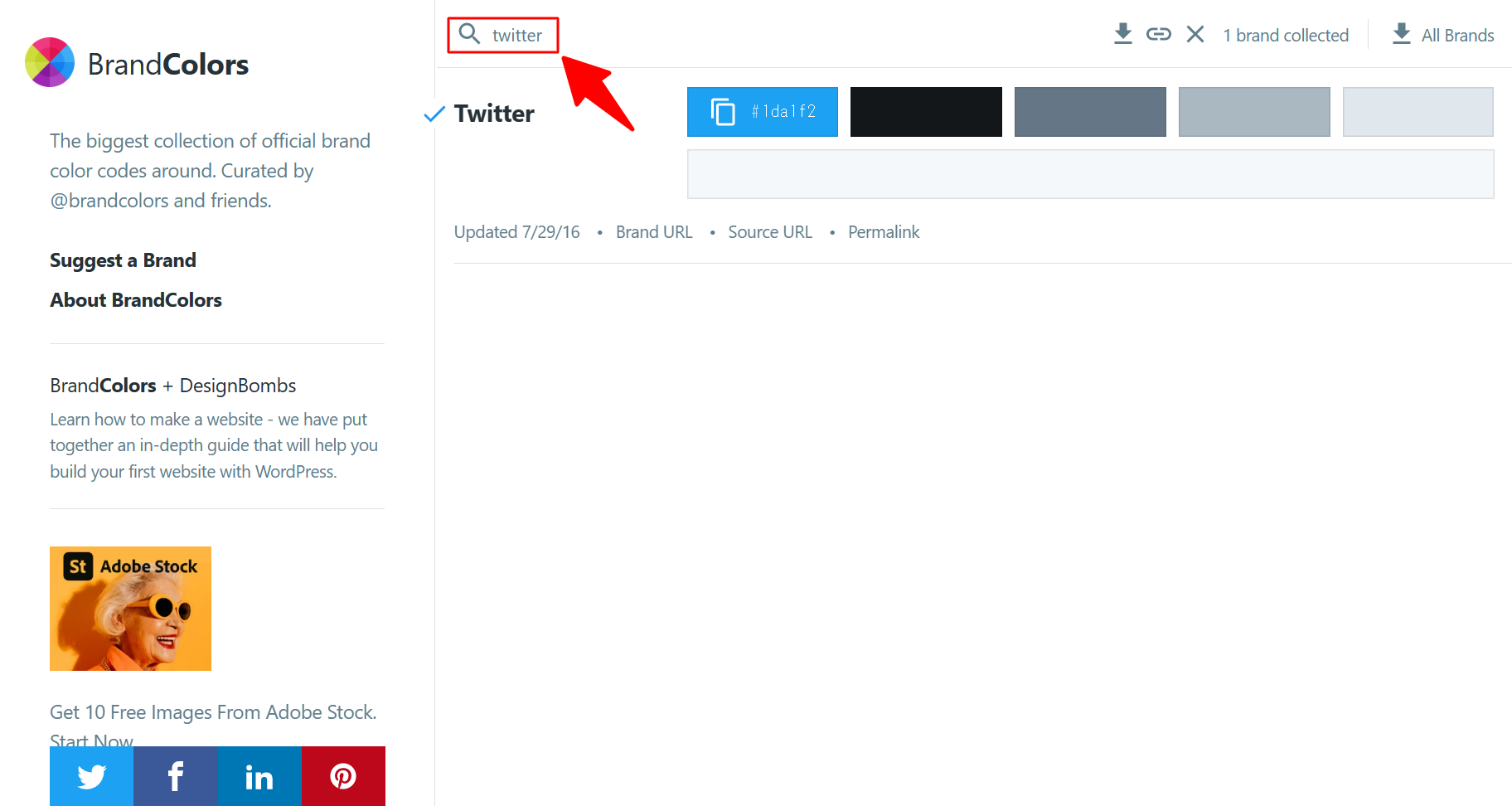
各ブランドをサイト上部の検索欄から調べることも出来ます

このサイトの便利ポイントは各ブランドのカラーパレットをクリックするだけで、そのカラーコードをコピーすることが出来る点です
カラーコードは16進数表記になっていますので別の表記に変えたい場合は次に紹介するサービスを利用してみてもいいかもしれません
色を好きにジェネレート、色に関するツールが集まった「HTML Color Codes」

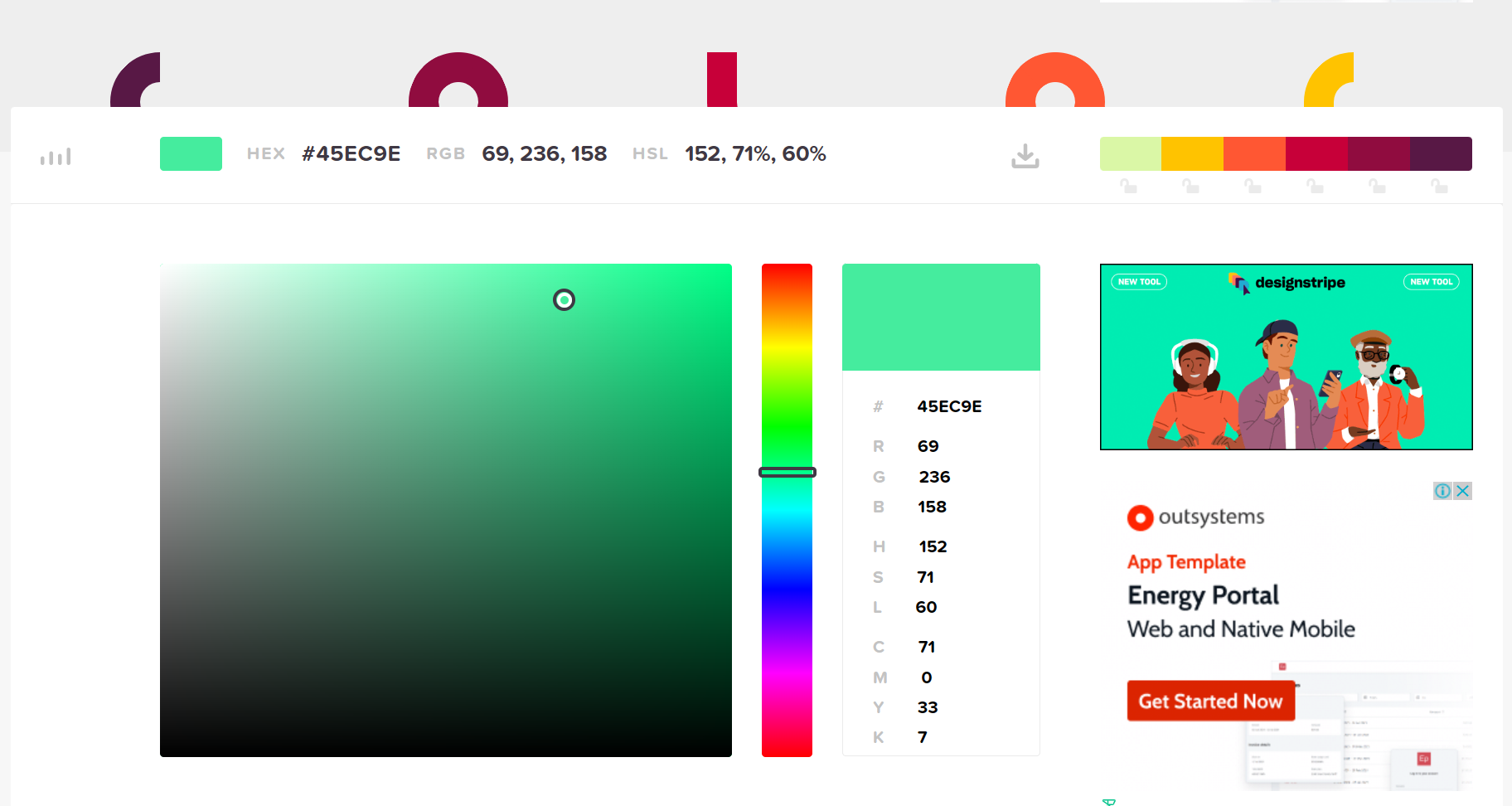
次に紹介するのはHTML Color Codesというサイトです
このサイトでは画像のように私たちが操作することによって色を好きにジェネレートすることが出来ます
また生成されたカラーコードは16進数・RGB・HSLなどそれぞれの形式でコピーすることが出来ます
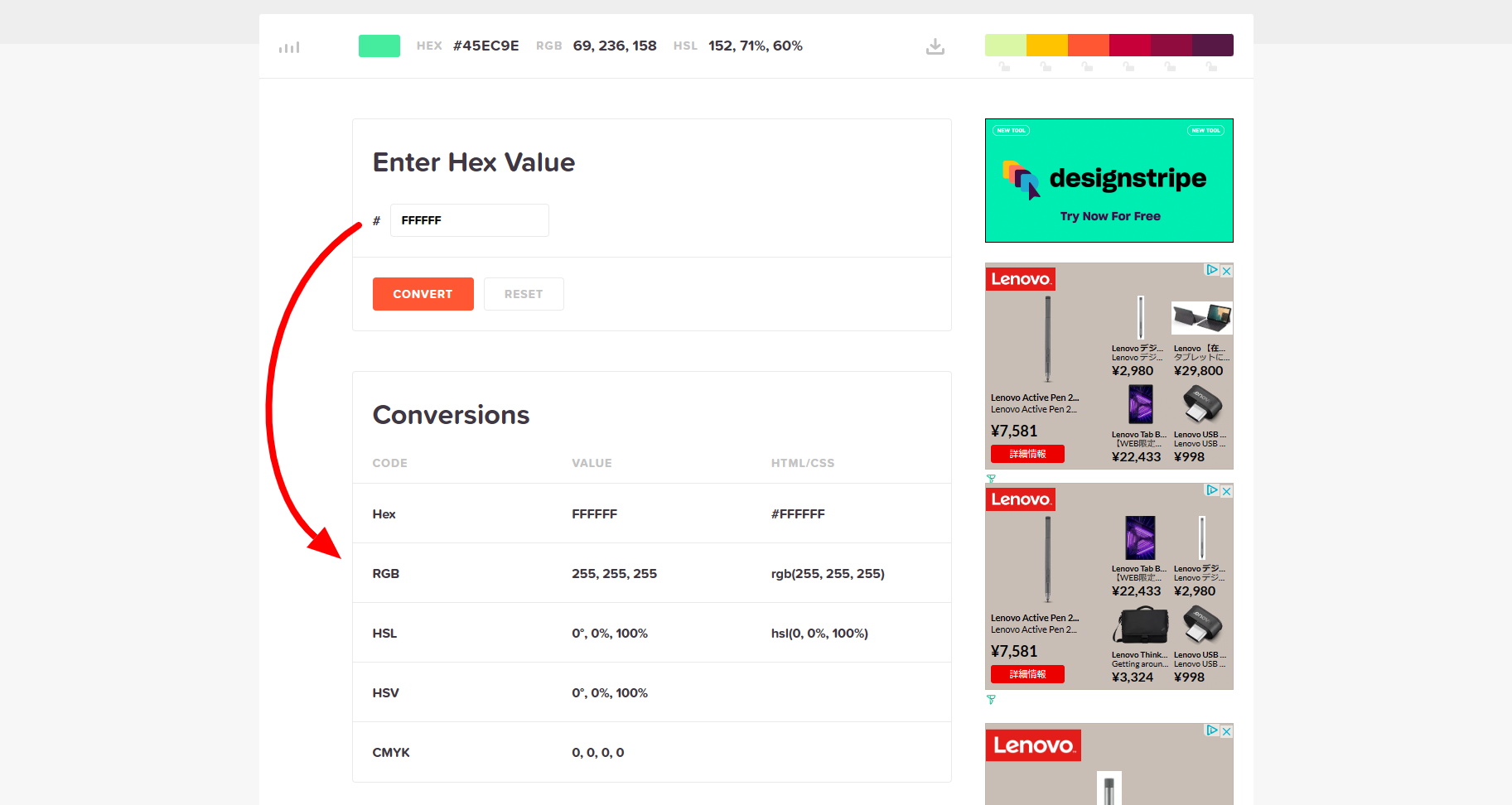
またこのサイトではカラーコードを別の形式に変換してくれる「コンバーター」もあります
かなり多くの形式に対応しているみたいなのでなかなかすごいですね

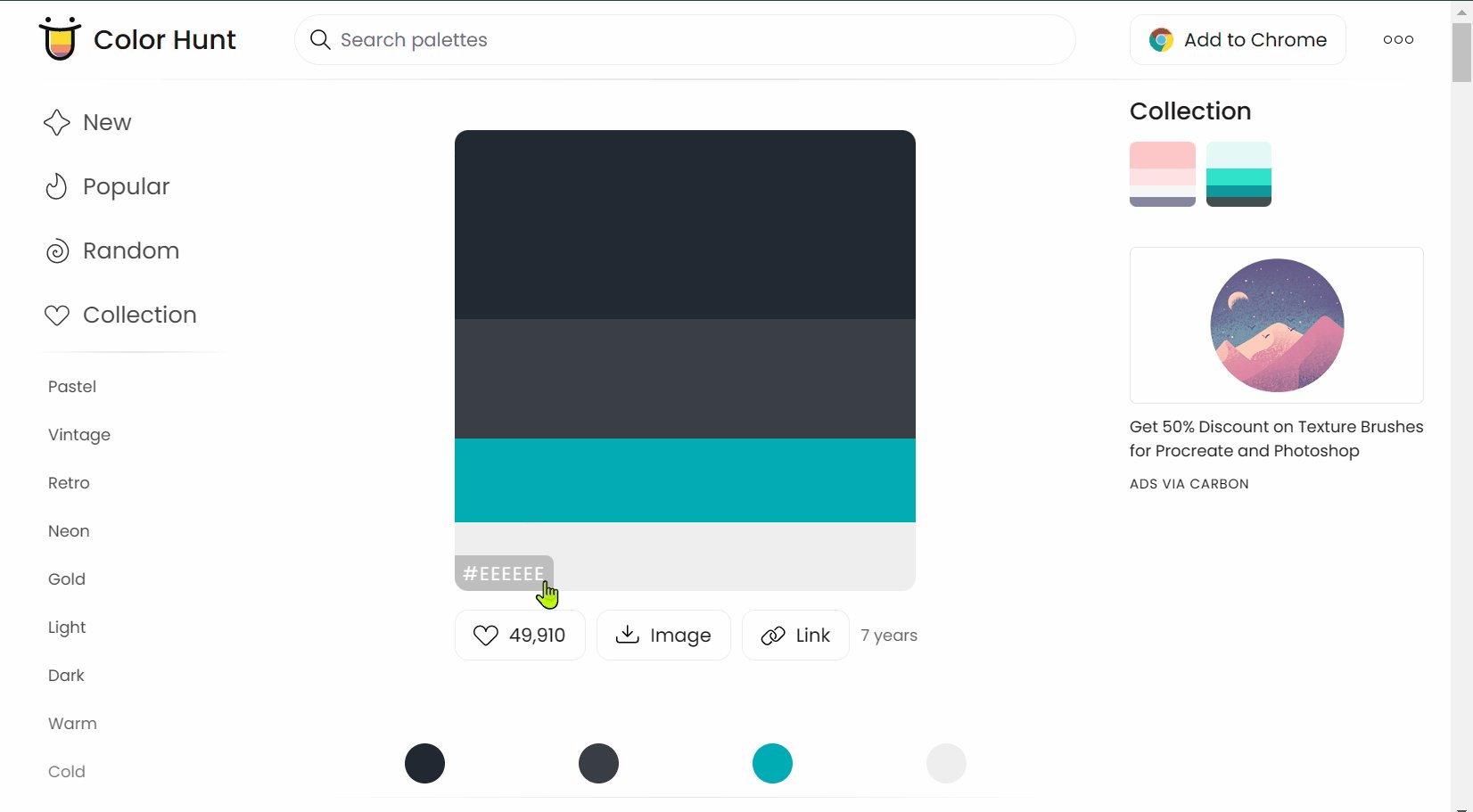
配色に迷ったらコレ一択!「Color Hunt」

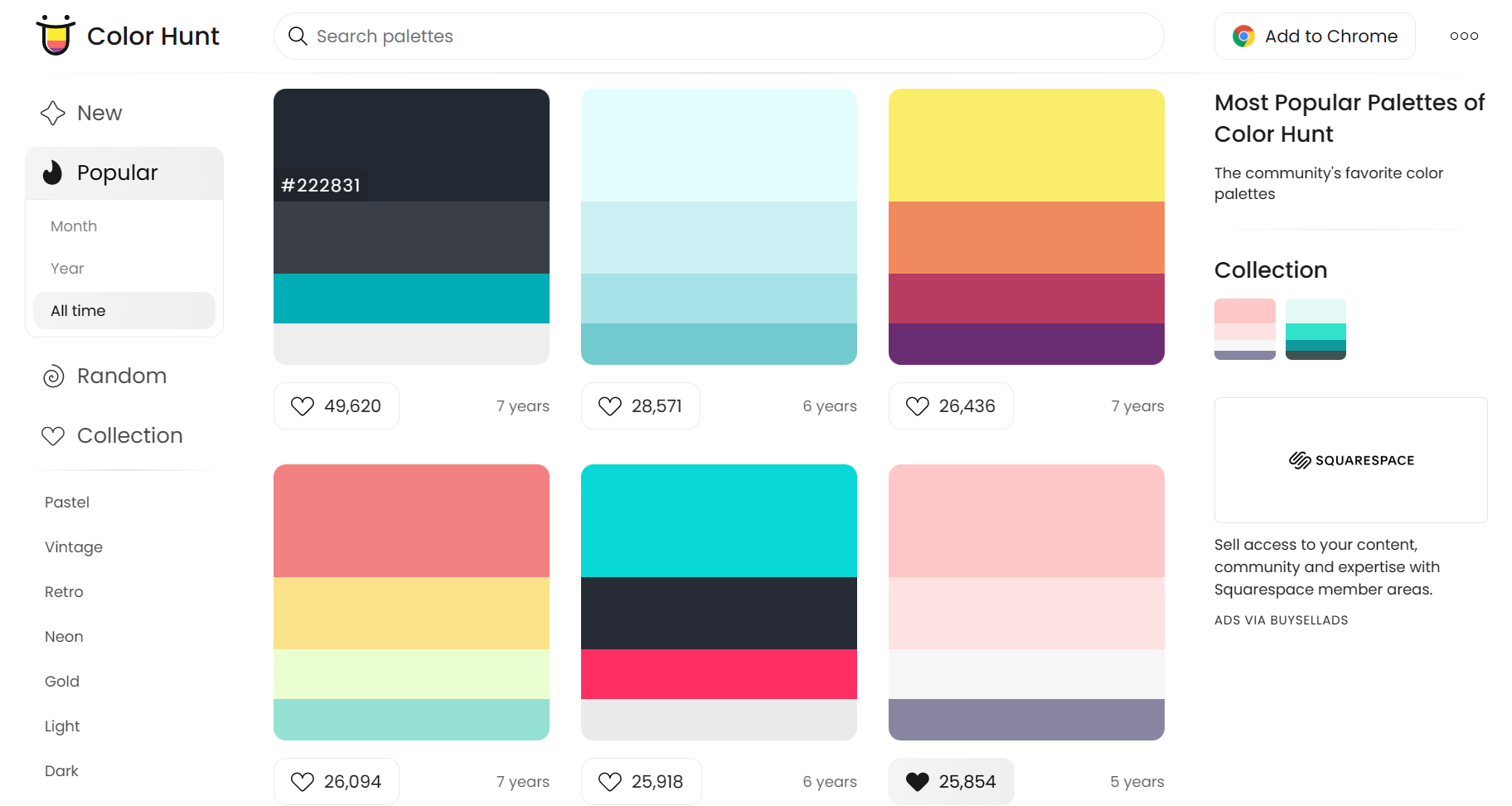
最後にご紹介するのがColor Huntです
このサイトには様々なテーマごとに4つの配色セットが投稿されています
ビンテージ・レトロ・Warm・Dark・キッズ・ハロウィーンなど様々なテーマがあるので、逆に悩んでしまいます
配色に迷ったとき、私のおすすめはPopularのAll timeから選ぶのがいいかなと思います
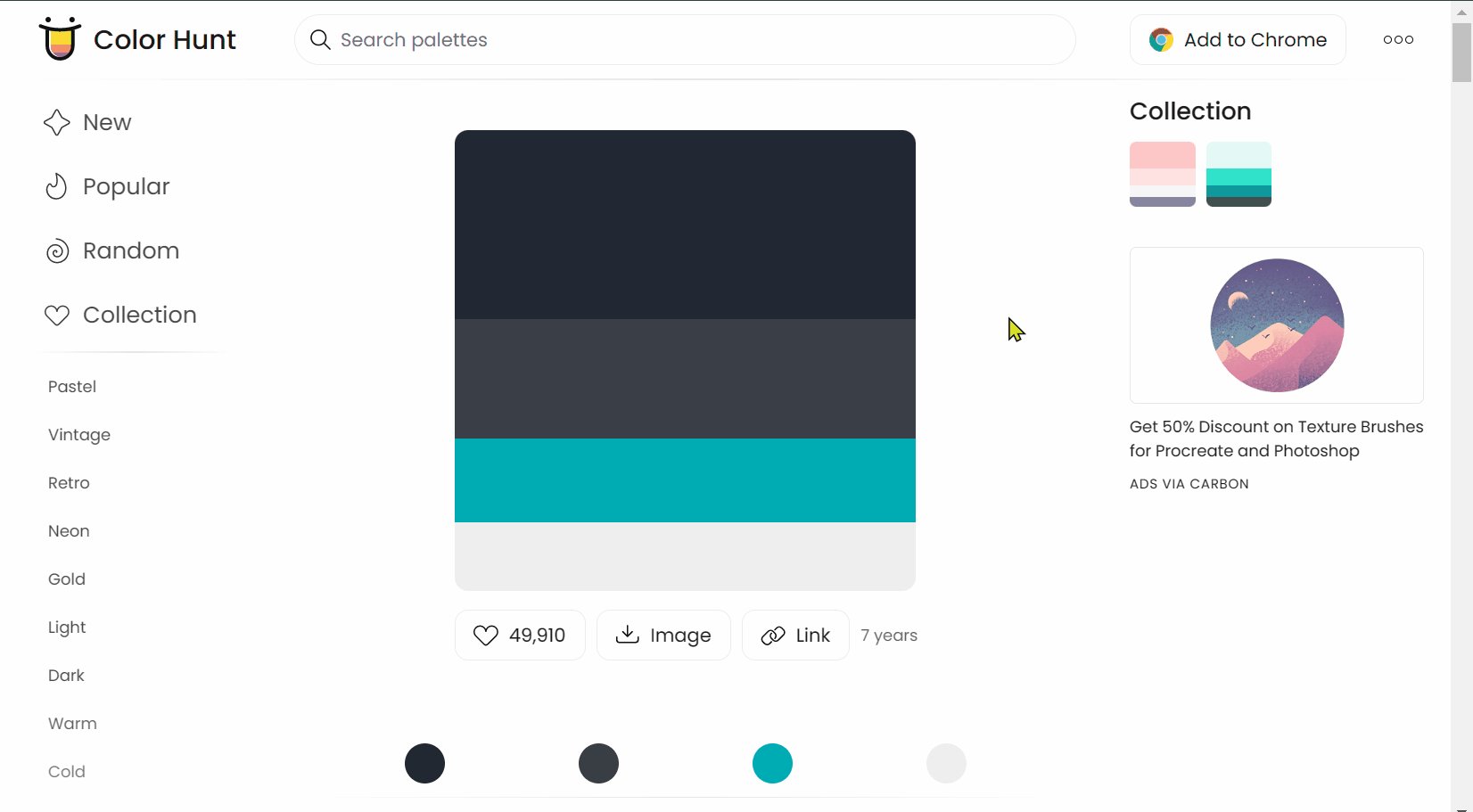
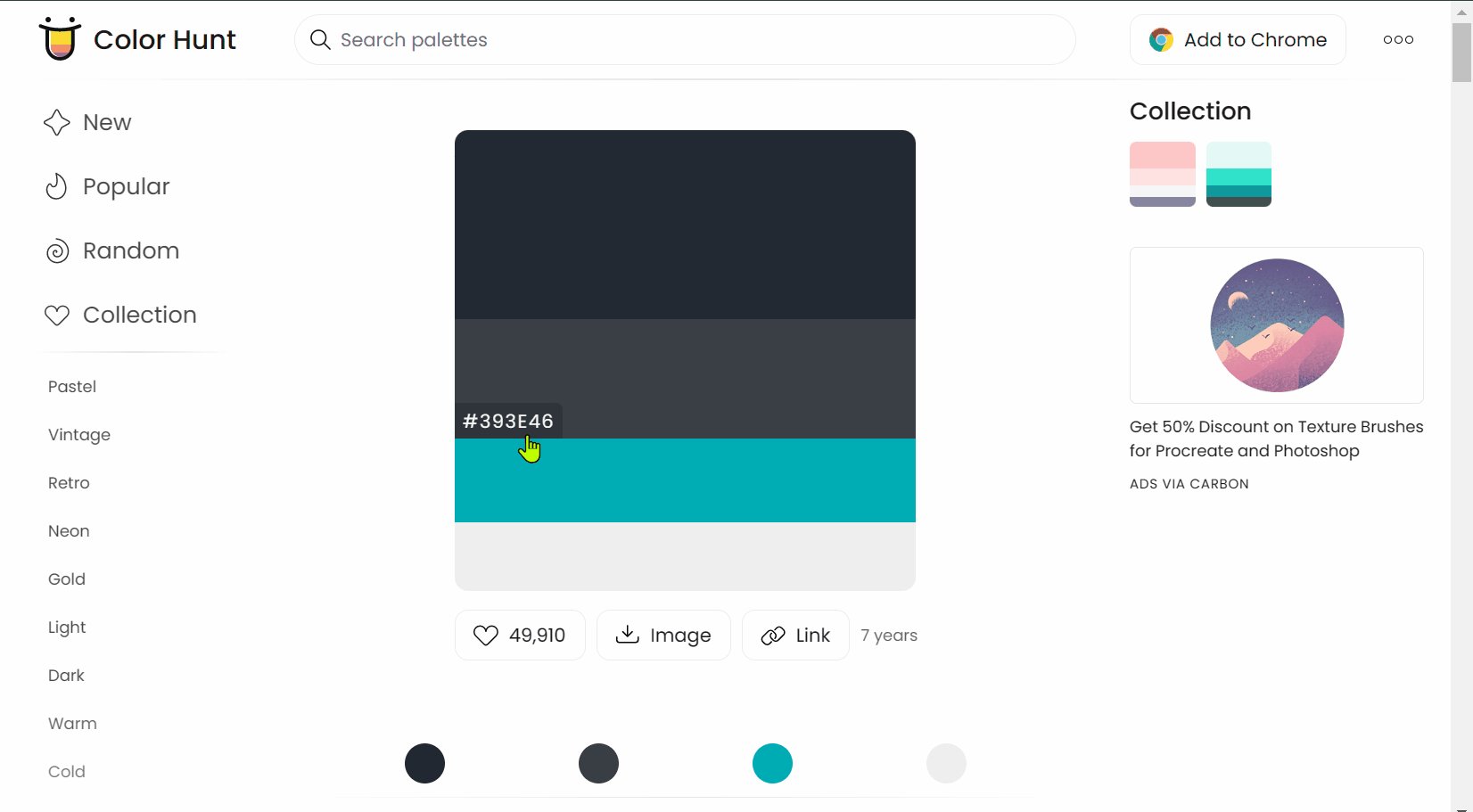
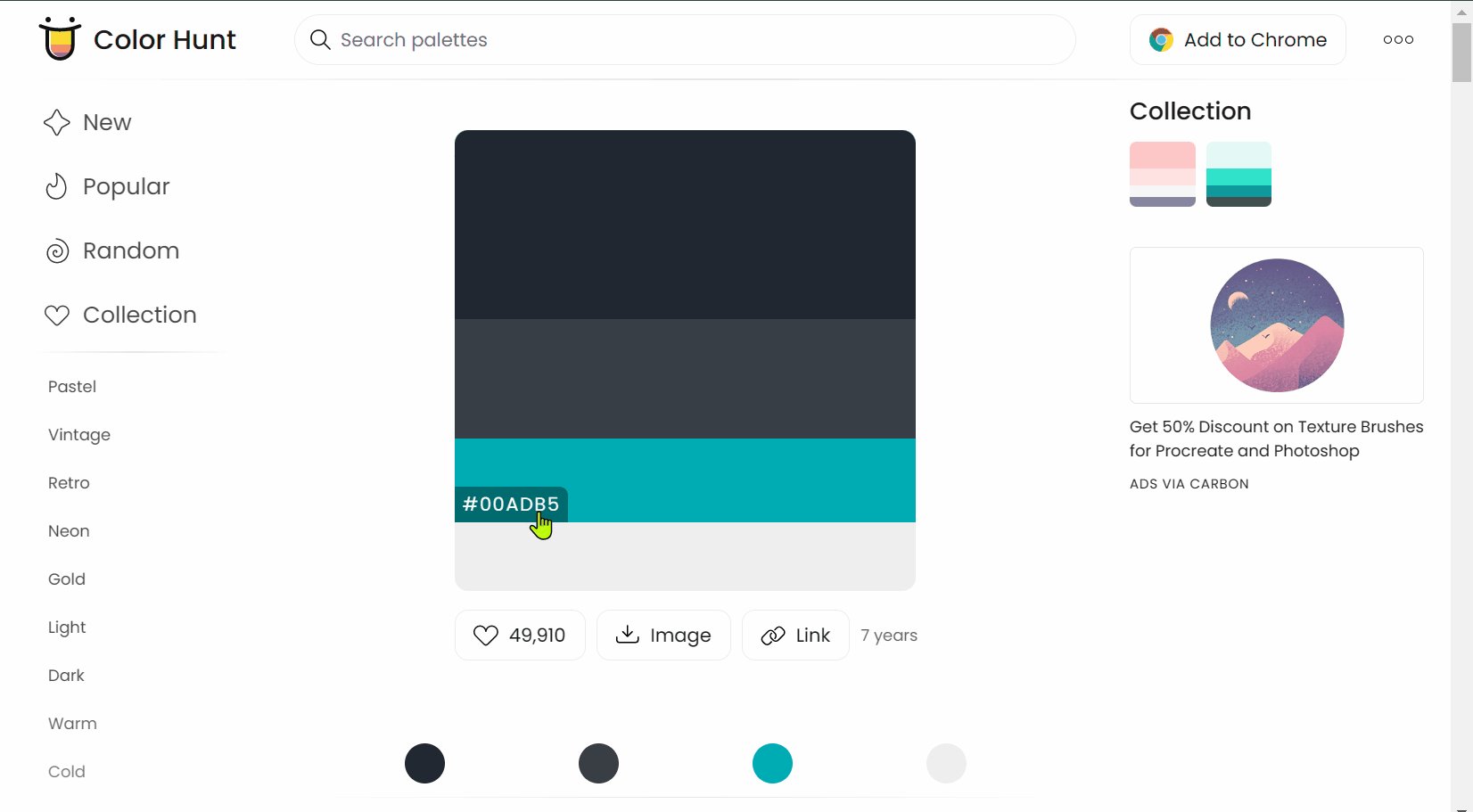
またのサイトの便利ポイントとして、カラーコードをクリックすることでそのままクリップボードにコピーすることが出来ます!

また、好きな配色セットはコレクションに追加することも出来ますので、好みの配色を何パターンか持っておけるのもポイント高いですね
まとめ
今回はWeb制作がはかどるツール3選のカラー篇をお届けしました
この他にも便利ツールをご紹介していく予定ですので楽しみに待っていてください!