2. 実際にGit GitHub開発を体験してみよう
2023-08-22T09:46:11.867Z
Git GitHubを活用した開発を通して身に着けよう!
Git GitHubを使う理由、方法はだいたい分かりましたでしょうか?
今回はいよいよGit GitHubを実際に使ってみましょう!
また参考に私が実際に作業したレポジトリのリンクを貼っておきます。
セットアップ
GitHubの準備
まずリモートレポジトリを作成しましょう!
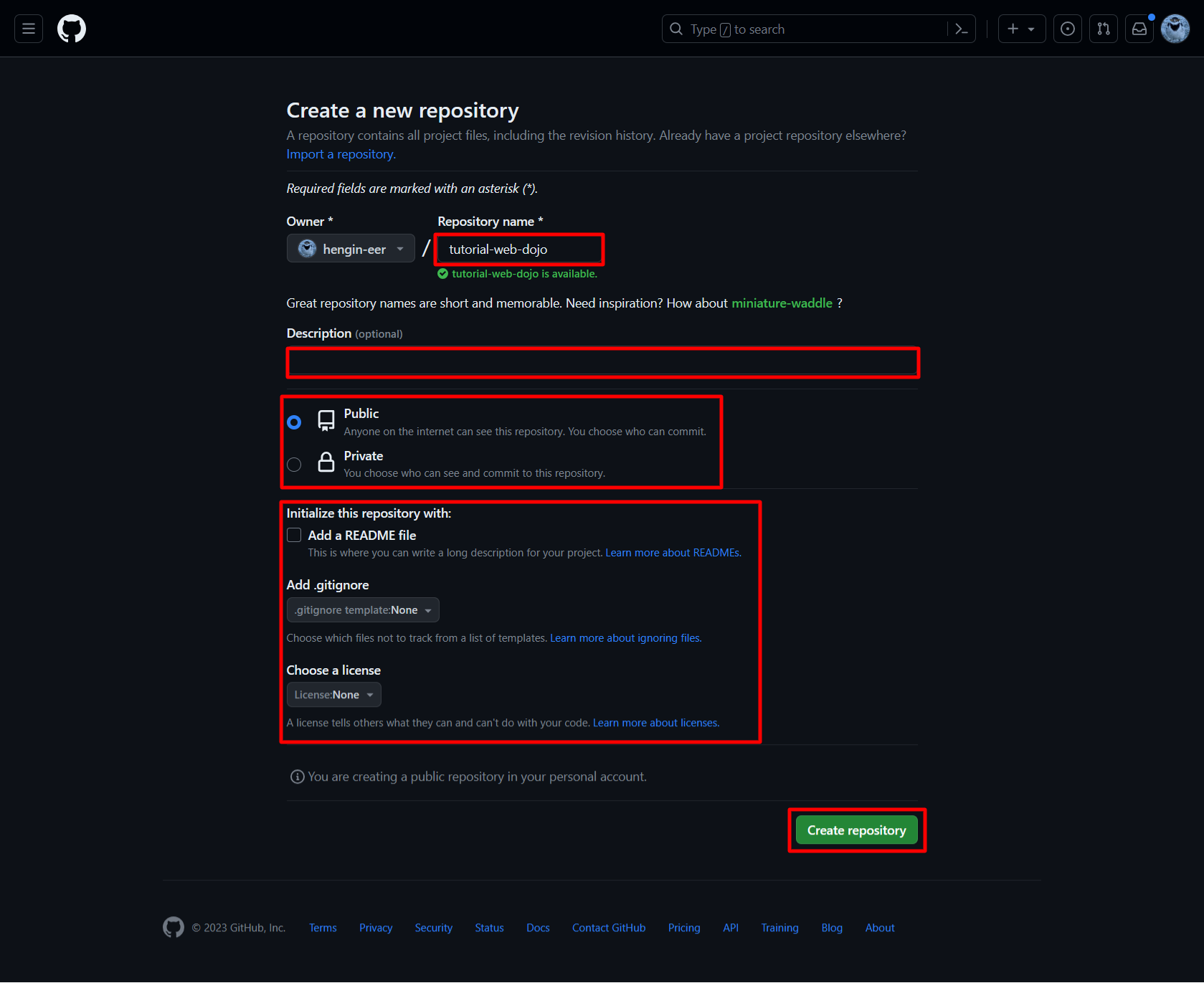
GitHub上でレポジトリを作成しようとすると、以下のような入力が求められます。

レポジトリの名前は任意で構いません。今回はGitHubの入門ですので、「start-github」などがいいかと思います。
Descriptionは説明ですので、これも任意入力になります。入力しているとレポジトリが増えてきたときに見分けがつきやすいです。
次に囲っている3つの入力はプロジェクトに初期設定ファイルを追加するか否か問われています。
それぞれREADME.mdはレポジトリの説明などを記入できるテキストファイル、.gitignoreはリモートレポジトリにアップロードしたくないファイルを記述する設定ファイル、licenseはレポジトリのコードを無断で使用するのを禁止したり逆に許可するライセンスを明記するファイルのことでライセンスを選択できます。
とりあえず今回は特に設定ファイルは追加せずに作ってみます。
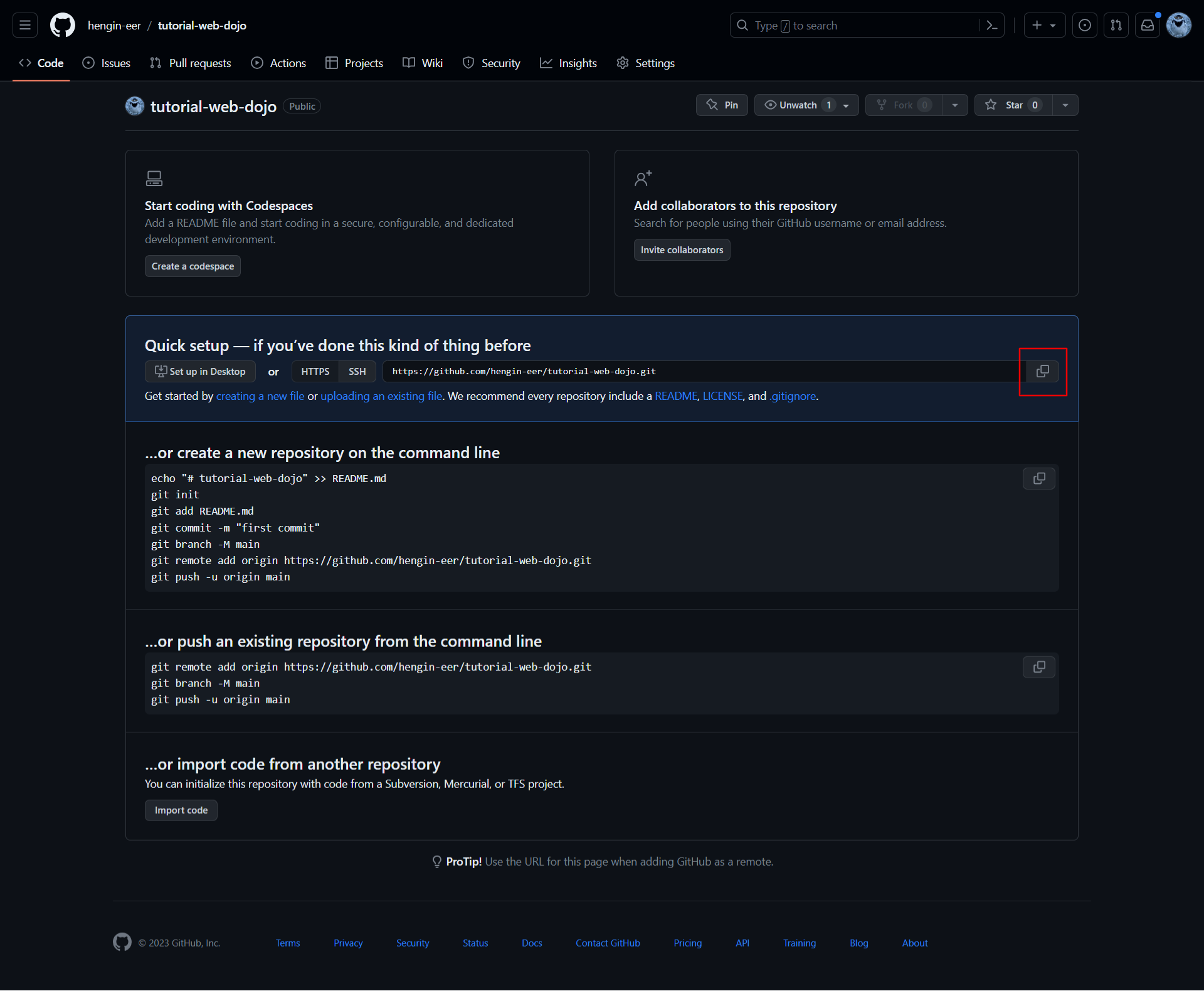
レポジトリを作成すると以下のようになると思います。

赤線で囲っているアイコンをクリックしてレポジトリのリンクをコピーしといて下さい。
VScode(ローカル)の準備
GitHub側のセットアップは完了したので、ローカルでの準備を進めていきましょう!
まず任意のフォルダを作成してください。そしてVScodeを開きます。
VScodeを開いたらCtrl + @でターミナルを開きます。ここで以下のコマンドを次々に入力してください。
git --version // Gitがインストールされているか確認
git init // Gitの初期化
git remote add origin https://github.com/ユーザー名/レポジトリ名 // originという名前でGitHubのレポジトリと接続
git remote -v // リモートレポジトリが存在するか確認できる3つ目のリモートレポジトリ(GitHubのレポジトリ)との接続では、レポジトリのリンクを入力する必要がありますが、先ほどコピーしているリンクをCtrl + vで貼り付ければOKです!
これでセットアップは終了になります。
いざ実践
ファイルを追加する
セットアップは終了したので次はファイルを追加してみましょう!
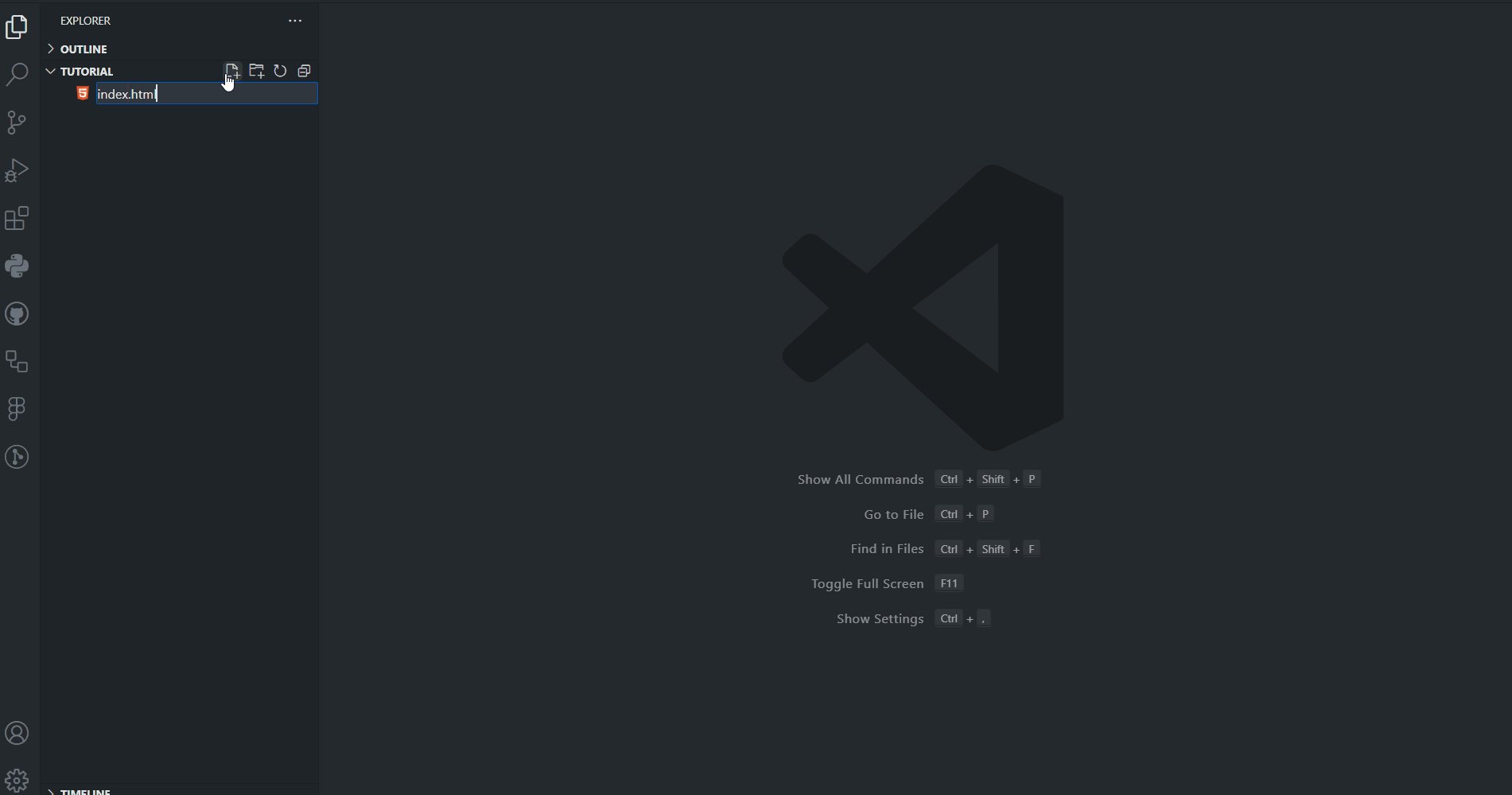
VScodeのサイドバーからファイルを作成してみます。

index.htmlが作成出来たら内容を追加してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GitHubの入門だー!!</title>
</head>
<body>
<main>
<h1>GitとGitHubのチュートリアルをしています!!</h1>
<p>始めの初めの第1歩!</p>
</main>
</body>
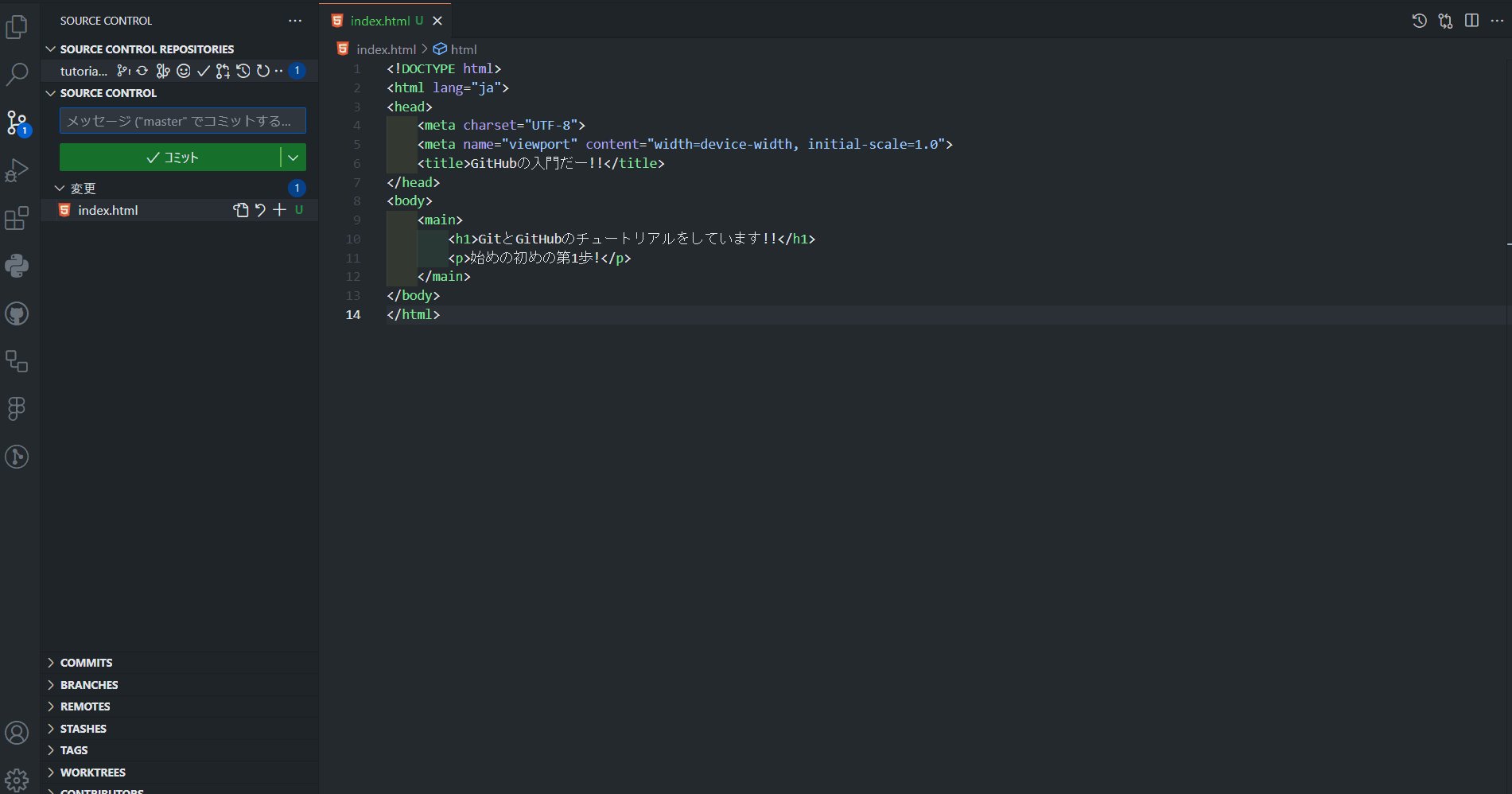
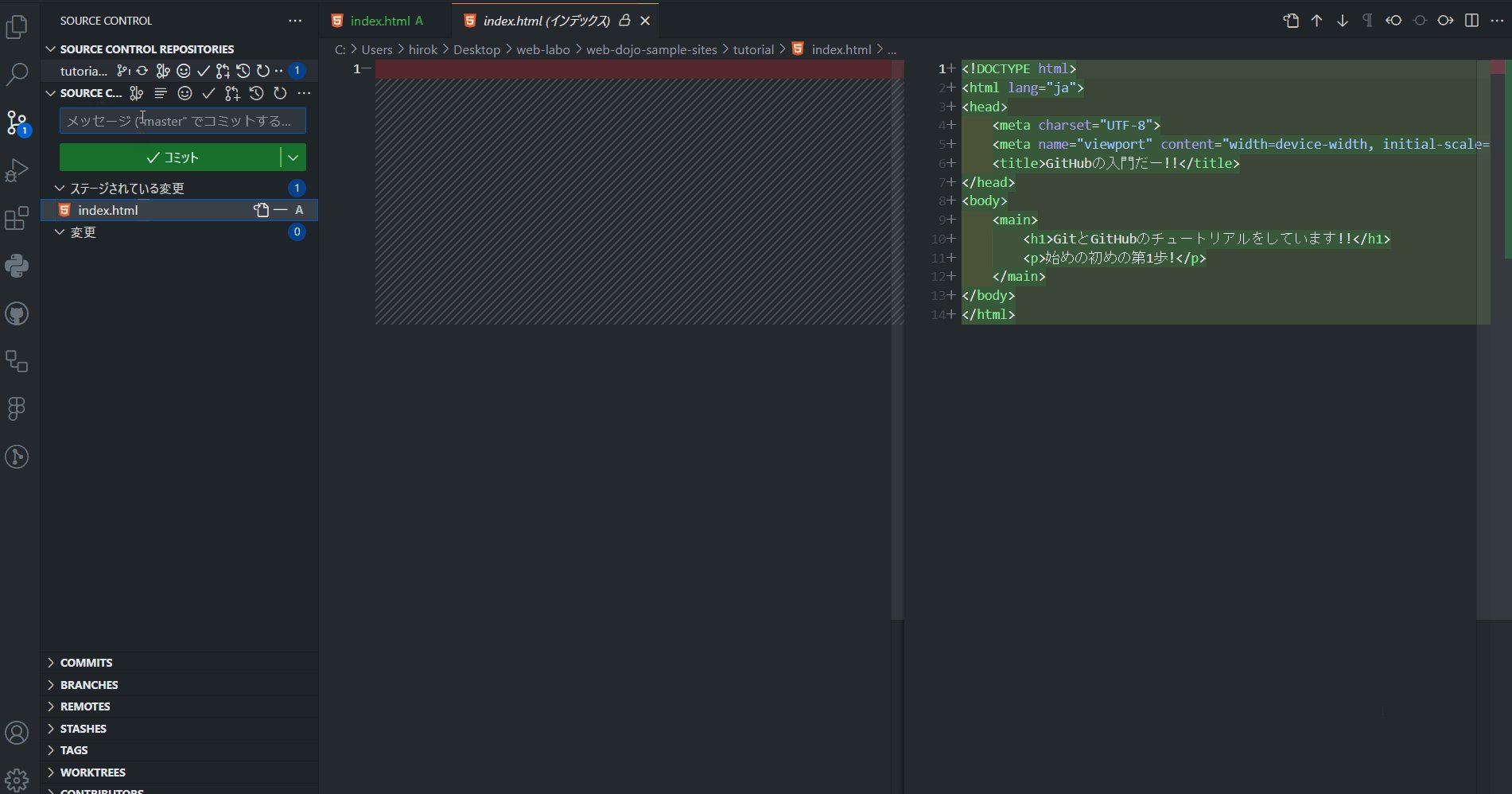
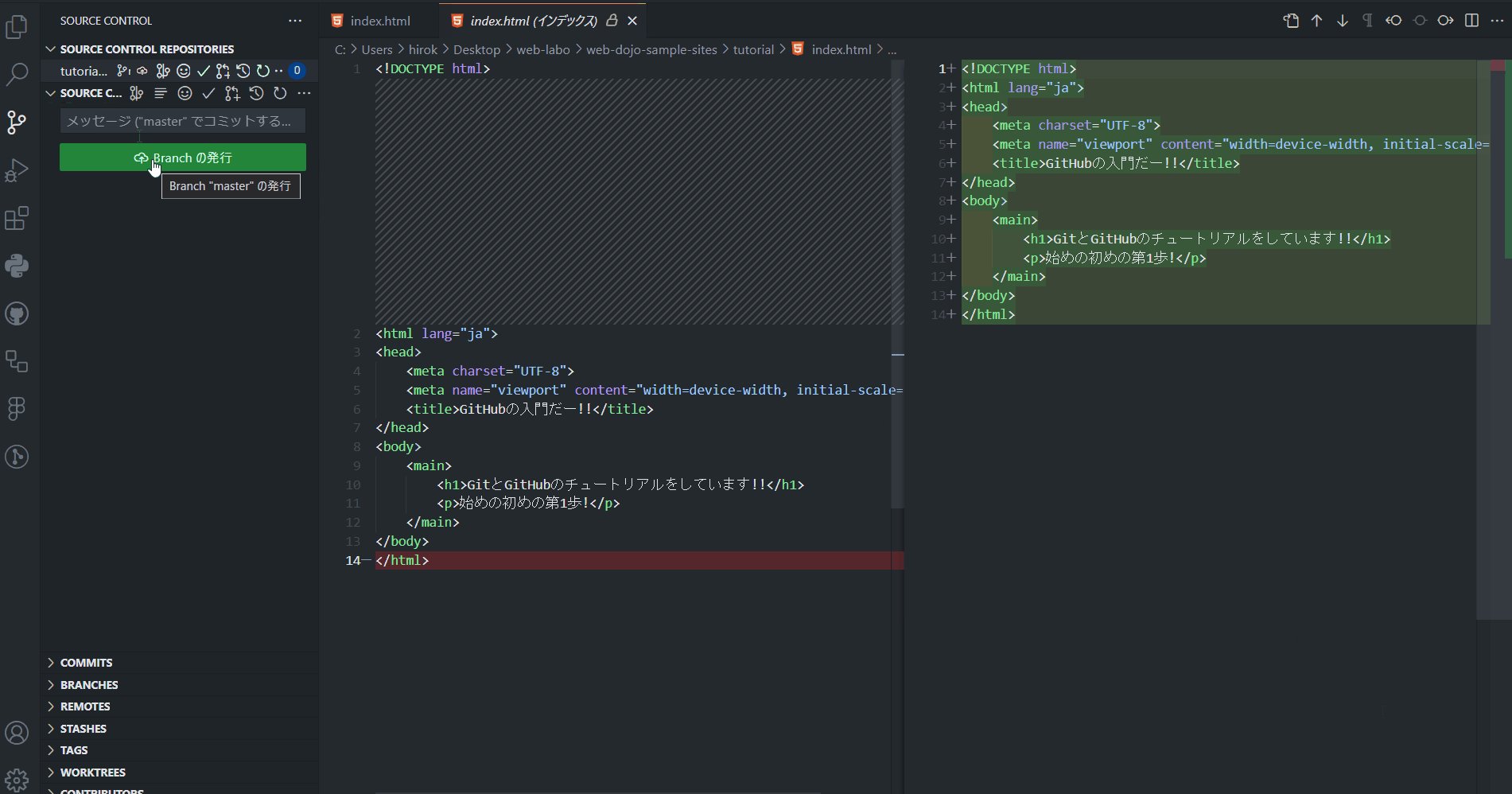
</html>ファイルを編集出来たらVScodeのブランチアイコンをクリックしましょう。
するといろいろ表示されると思います。
ここでファイルをcommitしたりpushできるので、ここで操作を完結させましょう。

ちなみにコマンドで操作するのであれば、以下のようになります。
git add index.html // ファイルをステージングする
git commit -m "feat: 始めの第一歩" // -mでメッセージと共にコミットする
git push origin master // masterブランチでローカルからリモートに変更を反映するそれでは次にブランチを新しく追加して別の作業をしてみましょう。
ブランチ名は何でもいいですが、style.cssを追加したいので、feature/add-style-cssとでもしましょうか。
git switch -c feature/add-style-cssswitch -c ブランチ名で新しくブランチを作成してからそのブランチに移動することが出来ます。すでにブランチが存在する場合は-cを入力しないように注意しましょう。
余談ですが、featureは機能を追加する際に使用することが多いです。
それではstyle.cssを作成してコマンドにて操作してみましょう。
h1 {
font-size: 3rem;
color: red;
}
p {
font-size: 1.5rem;
color: blue;
}そしてリモートレポジトリに変更を反映していきます。
git add style.css // ファイルをステージング
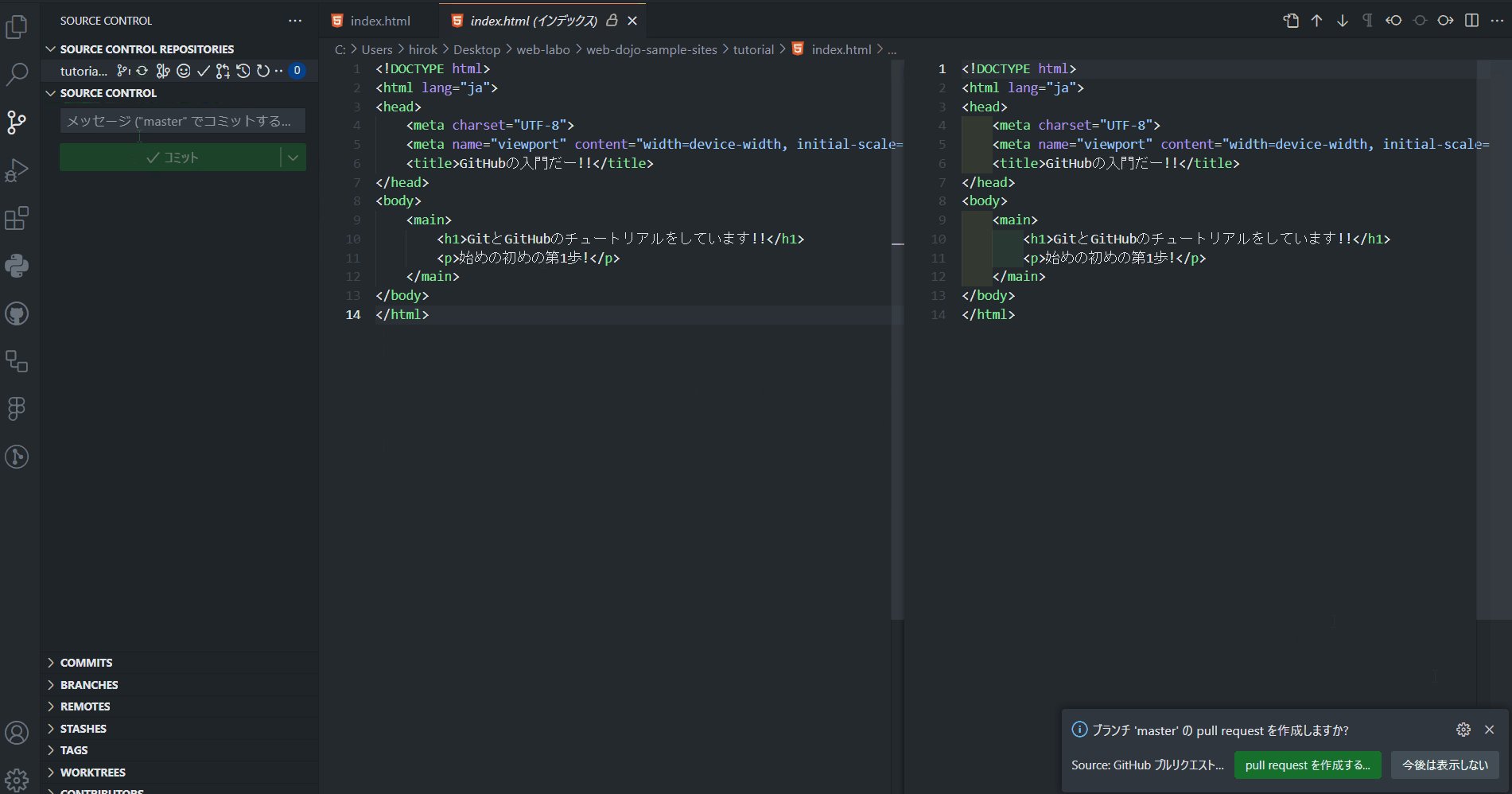
git git commit -m "style: スタイルを追加しました"ここでindex.htmlも編集してみましょう!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GitHubの入門だー!!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<h1>GitとGitHubのチュートリアルをしています!!</h1>
<p>始めの初めの第1歩!</p>
<p>style.cssも追加したで!</p>
<p>Gitにもだいぶ慣れてきたんやで!</p>
</main>
</body>
</html>それではcommitからpushまでしちゃいましょう!
git add index.html
git commit -m "ファイルを編集してみた"
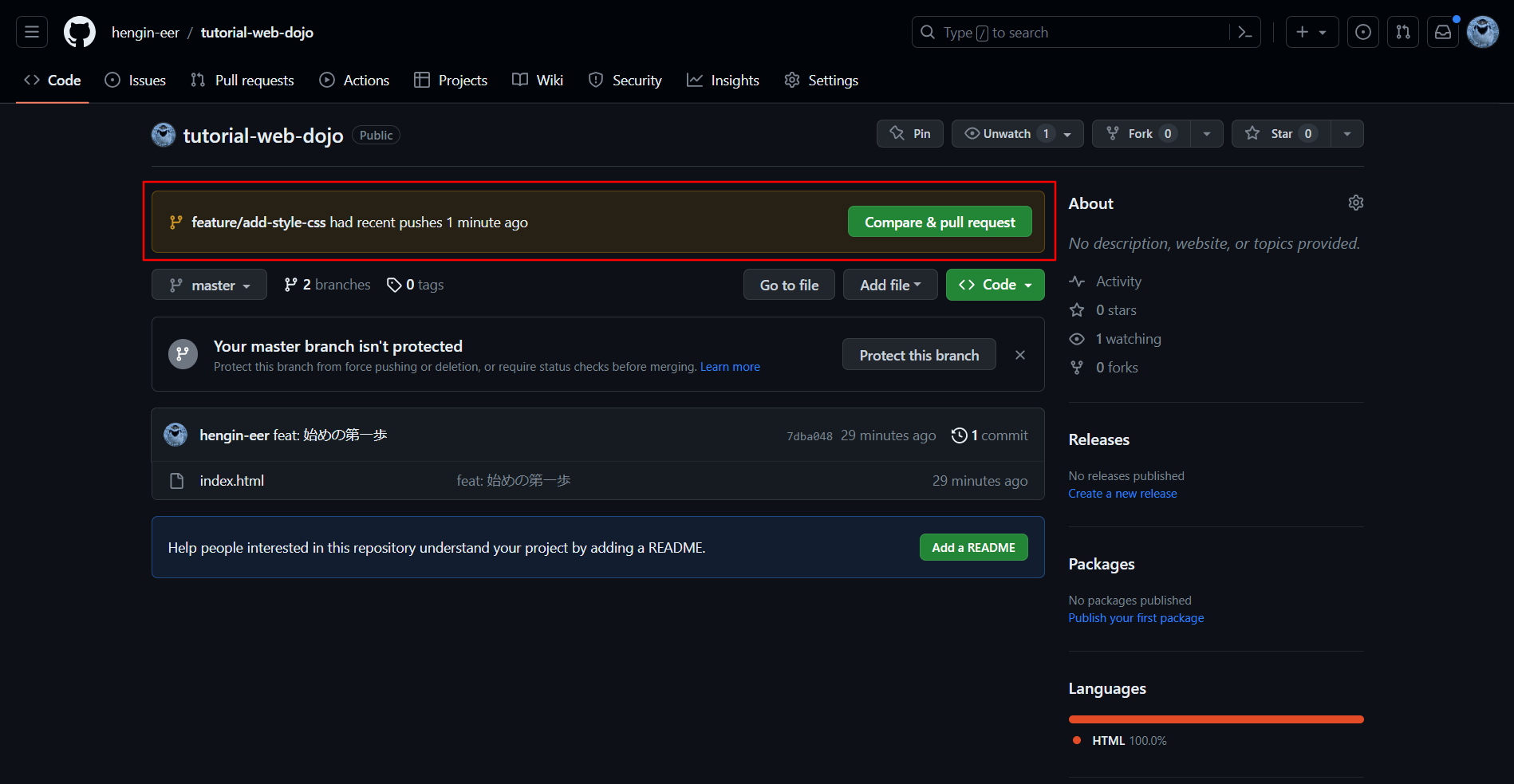
git push origin feature/add-style-cssここまで順調に来たら、GitHubに戻って下さい!
GitHubでPRを作成してmergeする
ここからはGitHub側で操作していきましょう!
以下の画像のように表示されていると思いますので、Pull Request、略してPRを作成していきましょう

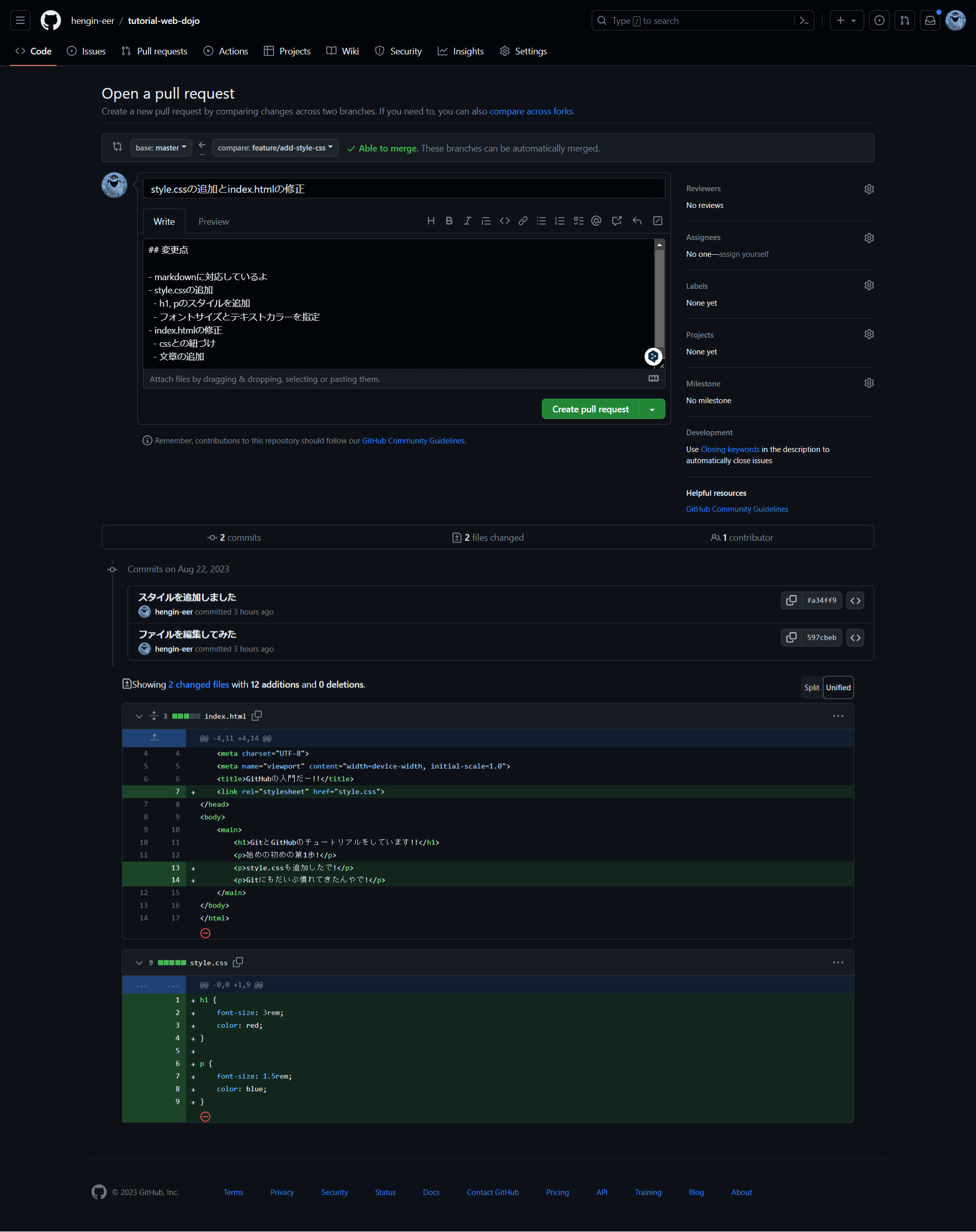
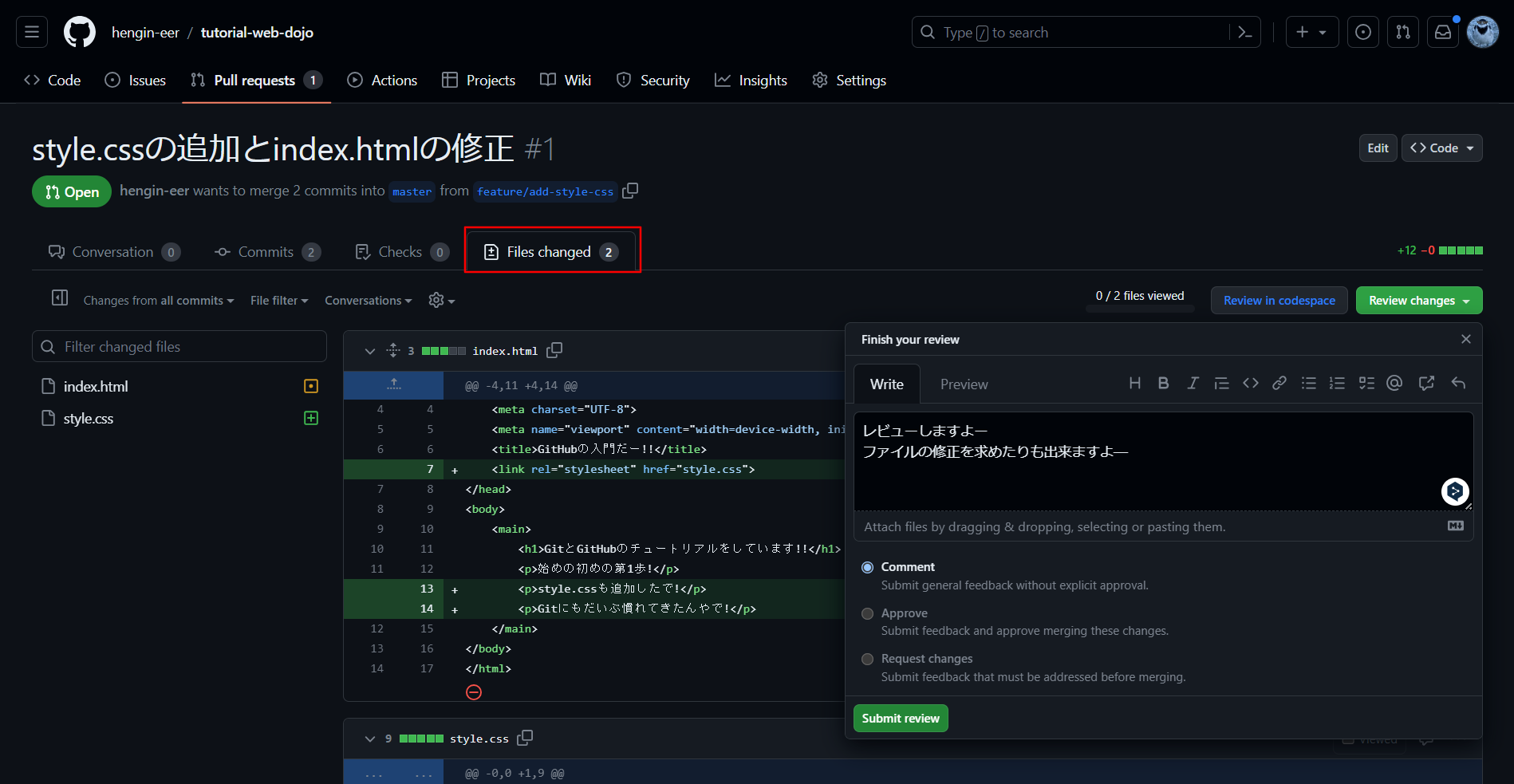
PR作成の画面に映ると以下のようにPRを作成するためのフォームがありますので埋めてみましょう!
markdown記法にも対応しているので使える人は使ってみましょう。

また下にスクロールすると、ファイルの変更点が簡単にわかるので、下の変更箇所を参考にしながらPRを作成するといいでしょう。
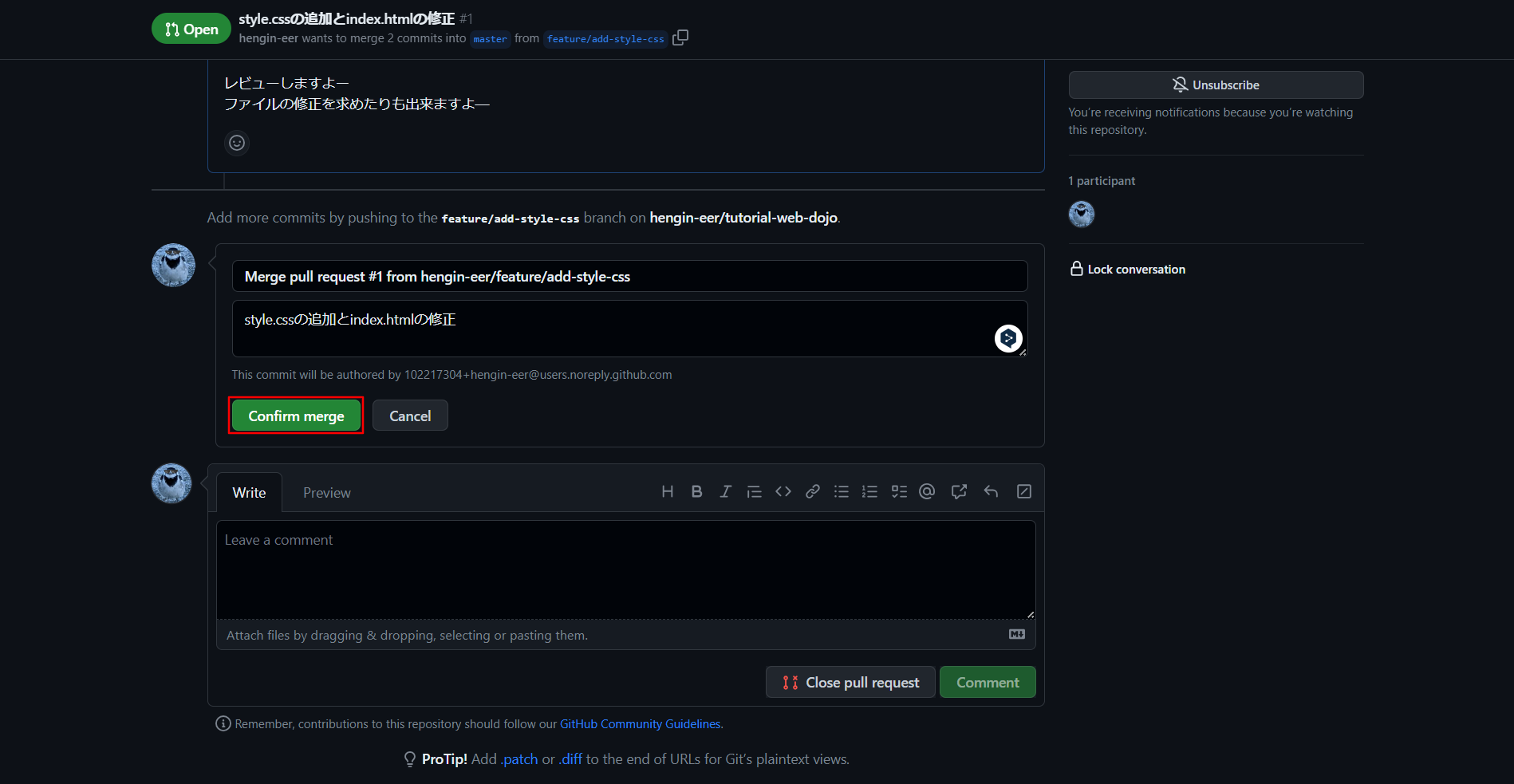
PRが作成出来たら、いよいよmergeの段階です。このmergeが終わればfeatureブランチからmasterブランチへファイルの変更点が同期されますので、ミッション達成です。
今回は一人で管理しているため不用にはなりますが、チーム開発の時には、コードをこのままmergeしても良いのか第三者がチェックをする、レビューを行います。
File changesの所からreviewできますし、PR画面トップの右側にある、Reviewersの所からレビューする人間を指定することも出来ます!
チーム開発の時には第三者のチェックを通したほうが良いため、mergeするにに誰かのレビューを通すようにするブランチルールを設定できます。

今回は特にレビューもないのでこのままmergeしてしまいましょう!!

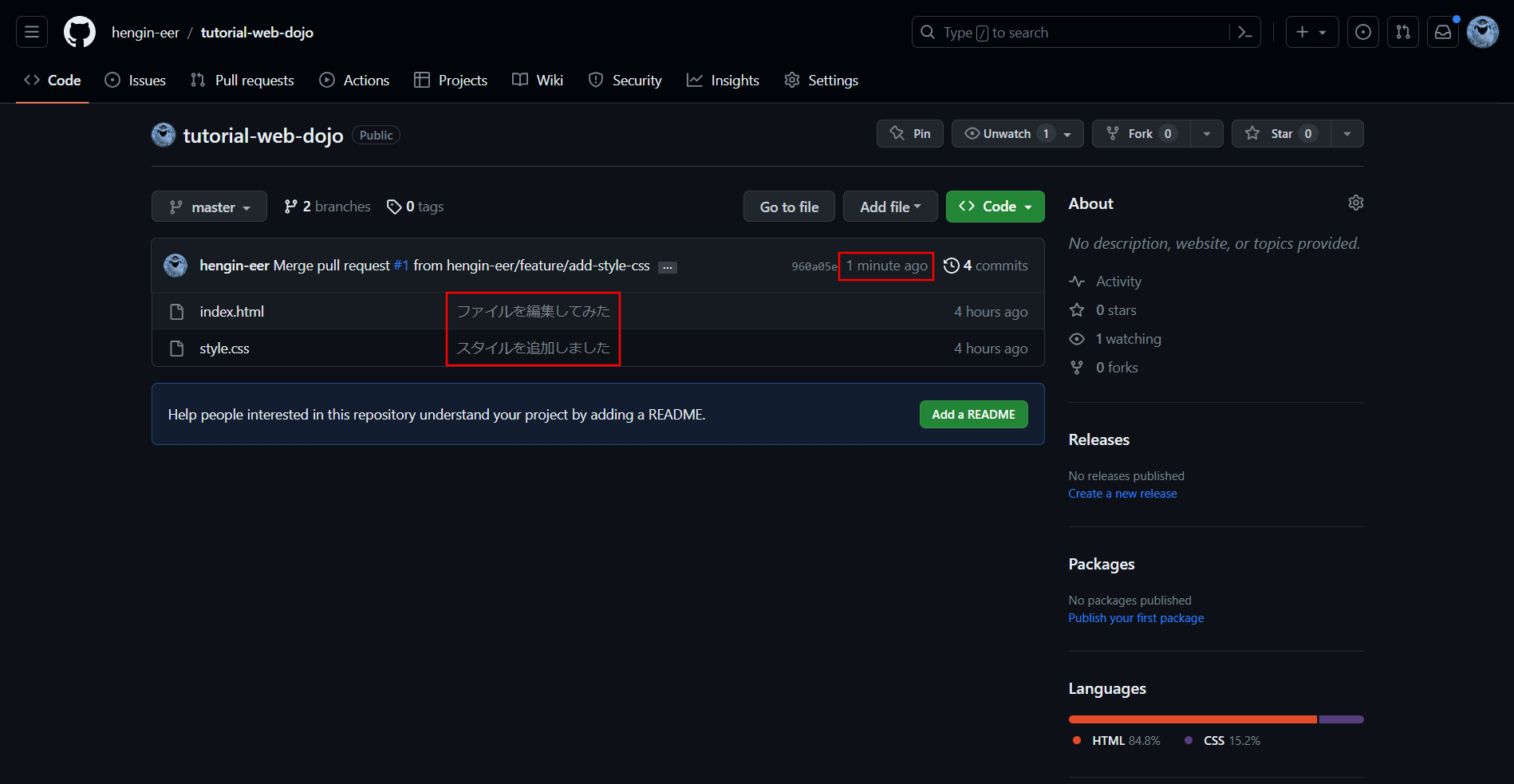
mergeしたのでmasterブランチに変更が反映されているはずです!
確認してみましょう!!

いけてますね!
GitHubを活用した開発の流れはだいたい分かったでしょうか?
一人で開発する分にも変更履歴を追えたり、プロジェクトの管理もできるので重宝しますが、やはり効力を発揮するのはチーム開発に於いてですね。
これでチーム開発は完璧!!というわけではないですが、最低限これができれば良いでしょう。
ということで今回はこれで終わります。お疲れさまでした!